Een app crasht, en dan...
MacFan nr. 126
Een app crasht, en dan...
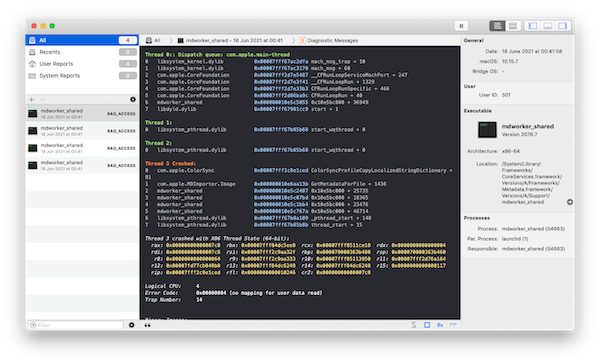
Soms downloaden we een nieuwe app ook wel eens alleen maar omdat het icoontje zo fraai is, of de naam zo mooi gevonden. Unexpectedly heeft het allebei: een briljante naam en een prachtig icoon (zie hierboven). En het is nog een handige app ook – al kunnen we er zelf weinig mee. Unexpectedly is een app die crash reports op je Mac makkelijk toegankelijk maakt. Je maakt het vast wel eens mee: een app knalt eruit, je klikt radeloos op een knop, en opeens zit je naar een venster vol abracadabra te kijken. Een crash report. Je klikt het maar weg, want je begrijpt er niets van, terwijl het ergens aan je knaagt dat het wellicht om essentiële informatie gaat. Informatie die een helpdesk of techneut misschien graag wil zien. En dat is waar Unexpectedly om de hoek komt kijken. De app laat je eenvoudig (oudere) crash reports op je Mac doorzoeken. Voor ontwikkelaars en andere gebruikers die niet terugschrikken van een beetje code, is het handig dat de app de tekst van elk crash report vervolgens weergeeft als gekleurde syntax, zodat verschillende onderdelen van de code snel herkenbaar zijn.
Goed om te hebben, wellicht. De app is gratis te downloaden.
Unexpectedly | gratis | ★★★★☆
Even een Apple Design Award uitpakken
We hadden er nog geen aandacht aan gegeven, maar tijdens het WWDC werden natuurlijk ook weer de jaarlijkse Apple Design Awards uitgereikt aan app-bouwers die in de ogen van Apple iets bijzonders hebben gepresteerd. Dit jaar heeft Apple een aantal categorieën geïntroduceerd: Inclusivity, Delight & Fun, Interaction, Social Impact, Visuals & Graphics en Innovation. De nadruk ligt net als voorgaande jaren weer heel erg op apps voor iPhone en iPad. Als je de lijst met winnaars bekijkt, valt het woordje 'Mac' maar één keer (bij het spel Alba: A Wildlife Adventure).
Een van de winnaars in de categorie Interaction is CARROT Weather – een oudgediende, maar kennelijk vindt Apple de laatste updates awardwaardig. Het gaat nadrukkelijk om de iPhone- en iPad-versie – Apple vermeldt de Mac-versie van deze app niet. Terecht misschien, want wij vinden de prijs van € 16,99 voor een app die het weerbericht een beetje lollig brengt, ridicuul. Maar wél leuk is de uitpakvideo die de makers van CARROT hebben gemaakt toen zij hun Apple Design Award ontvingen. Inclusief de bekende cynische computerstem uit de app, die er altijd alles aan doet om mensen (meestal aangeduid als 'meatbags') te kleineren. Je ziet de video hierboven. Kun je meteen eens zien hoe zo'n award er nou in het echt uitziet – hij is kleiner dan wij dachten.
Je bezoekers tellen, maar niet tracken
Als je een website hebt – een webshop misschien, of een simpele contactsite voor je bedrijf, of een portfoliopagina, of een fansite van je favoriete band – dan kom je al snel voor dit dilemma te staan: je wilt weten hoe je website wordt bezocht, maar je wilt je bezoekers zo min mogelijk lastig vallen met cookies en trackers. De meeste mensen gebruiken Google Analytics om inzicht te krijgen in websitebezoek. Je plaatst een stukje code van Google in je html, en vervolgens kun je allerlei statistieken over je bezoekers zien. Niet alleen welke pagina's ze bezoeken, maar ook waar ze vandaan komen, hoe oud ze zijn, of het mannen of vrouwen zijn, en noem maar op. Super inzichtelijk, maar het komt met een groot nadeel: Google verzamelt via jouw website informatie over je bezoekers. Het stukje html-code is een tracker waardoor Google je bezoekers kan volgen. En dat is eigenlijk niet helemaal oké.
Wij liepen er zelf tegenaan toen we een hobbyproject nieuw leven inbliezen: Feitig, een site met satirisch nieuws. Onze doelstelling was duidelijk: we wilden pertinent géén trackers op de site. Geen enkele. Dat is ook gelukt. Als je de site bezoekt en je klikt in Safari op het schildje in de knoppenbalk, dan zie je een geruststellende mededeling:
Je zou het voor de grap ook eens bij andere websites moeten proberen, en dan schrik je van wat je ziet:
Safari blokkeert zulke trackers tegenwoordig (of anders doet je adblocker dat wel), maar als je een andere browser gebruikt (of een oudere versie van Safari) zonder wat voor blocker ook, dan worden er flink wat bedrijven van je bezoek aan deze websites op de hoogte gesteld.
Server-side versus client-side
Als eigenaar van een website is het veel sympathieker naar je bezoekers toe als er überhaupt geen trackers zijn. Maar natuurlijk wil je nog wel steeds weten hoe je site het doet. Misschien kun je server-side analytics gebruiken: een applicatie op de server die je website host. Een voorbeeld is AWStats. Zo'n app telt simpelweg hits: hoe vaak wordt een pagina opgevraagd? Omdat het IP-adres van de bezoeker ook wordt gezien, kan zo'n server-side analytics-app goed zien hoeveel unieke bezoekers je site heeft en welke pagina's zij bezoeken. Die getallen zijn doorgaans accurater dan bij Google Analytics, omdat elke hit wordt geteld. Google Analytics gebruikt client-side analytics. Daarvoor zijn cookies nodig, en dat zorgt voor een onnauwkeurigheid: als iemand cookies heeft uitgeschakeld in zijn browser, of als iemand een adblocker gebruikt, dan wordt hij niet geteld. Als iemand je website bezoekt, vervolgens zijn cookies wist en je site nog een keer bezoekt, wordt hij twee keer geteld. Client-side is dus onnauwkeurige dan server-side... maar toch is voor veel bedrijven Google Analytics veel interessanter, omdat het ook andere informatie geeft: over leeftijd, interesses en opleiding van je bezoekers bijvoorbeeld. Een applicatie als AWStats weet dat allemaal niet; die telt alleen hits.
Wil je de statistieken van je website wel kunnen bekijken, maar wil je geen trackers, dan zit je met een servers-side applicatie zoals AWstats dus goed. Maar als je ergens online een plek voor je website hebt gevonden, is AWstats niet altijd een optie. Niet elke hoster biedt zo'n applicatie, en zelf iets installeren kan ook niet altijd. Dus wat dan?
Plausible
Met Feitig hadden we dat probleem ook; we bouwen de site op een bijzondere manier (daar komen we deze zomer nog op terug) en hosten hem via Bip. Server-side analytics biedt Bip niet. Dus wat dan? We ontdekten een aanbieder van client-side analytics die overeenkomt met onze privacy-wensen: Plausible. De informatie op hun homepage klinkt goed:
Plausible is a lightweight and open-source website analytics tool. No cookies and fully compliant with GDPR, CCPA and PECR. Made and hosted in the EU 🇪🇺
Hoe plausible werkt
Plausible is client-side, wat betekent dat je iets in je webpagina's zult moeten verwerken om Plausibele te kunnen laten tellen. Dat gaat om een een heel simpel scriptregeltje:
Geen trackers, geen ID's. En wat dat JavaScriptje doet, kun je nog precies bekijken ook, want Plausible is open source. Hun source code staat op Github en kan door iedereen worden bekeken. Geen geheimen.
En wat krijg je dan?
De hamvraag: wat krijg je voor data van Plausible? Bezoekers worden niet getracked, dus je ziet niet of je bezoekers mannen of vrouwen zijn, of hoe oud ze zijn. Er zijn simpelweg geen gegevens of wat voor soort bezoekers je hebt. Er is alleen een land van herkomst, maar dat is op basis van het IP-adres. Als je bezoekers een VPN-verbinding of wat dan ook gebruikt, dan klopt dat land wellicht niet. Wat je wel ziet: aantal unieke bezoers, totaal aantal pageviews, de bouncerate en de gemiddelde duur van het bezoek. Je ziet ook vanaf welke bronnen je bezoekers komen (Google, Facebook, Twitter, etc.), en uiteraard zie je welke pagina's het meest worden bezocht, via welke pagina mensen je site binnenkomen, en je ziet ook hoe de percentages mobiel/tablet/desktop/laptop liggen. Plus de gebruikte browsers en besturingssystemen. Aardig wat informatie dus nog, en uiteraard allemaal uit te splitsen in periode: wil je data zien van de afgelopen maand, de afgelopen week, alleen vandaag, of een specifieke reeks dagen? Of wil je zien wat er live gebeurt? En dat ziet er dan zo uit in je dashboard:
Plausible werkt vlekkeloos en is makkelijk in je site in te bouwen: kwestie van één regeltje in je html plakken. Plausible is uiteraard niet gratis: je betaalt naar rato van het aantal bezoekers dat je hebt. Tot 10.000 bezoekers kost het € 6 per maand (of € 60 per jaar), tot 100.000 bezoekers € 12 per maand (of € 120 per jaar), en zo loopt het op. Plausible is erg coulant: heb je één keer een piek in je bezoekersaantal, dan gaat je tarief niet meteen omhoog. Pas als je twee maanden achter elkaar te hoog zit, kun je je tarief upgraden (of je account beëindigen), zonder kosten met terugwerkende kracht. Ook mooi: je kunt Plausible een maand kostenloos proberen, met volledige functionaliteit, zonder ergens aan vast te zitten. Wij zijn fan!
Plausible | vanaf € 6 per maand | ★★★★☆
En nu we trouwens toch Feitig hebben besproken als voorbeeld... als je even wilt lachen:
En dan snel weer door met Mac-zaken! 😉
iMovie krijgt zowaar iets nieuws
iMovie was ooit een video-editor die zo revolutionair simpel was, dat er in 2003 zelfs een documentaire op Sundance in première ging die volledig in iMovie in elkaar was gezet: Tarnation. De simpelheid van iMovie werd geprezen door sommige filmmakers, die zich vooral op het verhaal wilden focussen en niet op de techniek. iMovie was ook wel een verademing vergeleken bij programma's als Final Cut Pro 4 en Final Cut Pro Express die Apple in 2003 uitbracht. Een flinke zelfstudie of een cursus waren toch wel nodig om die programma's onder de knie te krijgen. iMovie werkte daarentegen zo intuïtief dat je het meteen kon gebruiken.
Sindsdien is Final Cut steeds meer op iMovie gaan lijken – maar dan met veel meer mogelijkheden. Final Cut Pro X werd de nieuwe toegankelijke video-editor... en iMovie bleef wat ons betreft een beetje stilstaan. Voor veel mensen vandaag de dag is iMovie een snelle tool om een filmpje te editen. En wat doe je dan met zo'n filmpje? Dat zet je op Instagram, of op YouTube. Maar iMovie lijkt zich daar niet op aan te passen. Zo kun je geen vierkante video maken voor op Instagram. iMovie kan alleen breedbeeld-filmpjes maken, in de verhouding 16:9. Wil je een video maken van de foto's die je met je iPhone hebt gemaakt? Dan kan dat ook niet zonder je foto's bij te snijden. De foto's zijn standaard 4:3... en ook die verhouding kan dus niet in iMovie. Dat is echt heel erg dom. We leggen je zo uit hoe je het toch voor elkaar bokst zonder Final Cut Pro aan te schaffen. Maar eerst wat we dan wél voor nieuws hebben gekregen in de laatste update van iMovie: 16 achtergronden met aanpasbare kleuren. Het is iets.
Als je nu een achtergrond met een kleurverloop, textuur of geometrisch patroon kiest, kun je zelf bepalen welke kleuren die moet hebben. Zo kun je ze perfect laten blenden met je videobeelden – of juist grote contrasten creëren. Heel leuk; het is een extra mogelijkheid tot creativiteit. We zouden willen dat Apple met wat meer van dat soort dingen kwam.
En als je dan een filmpje hebt gemaakt met die flitsende achtergronden, en je wilt hem toch vierkant hebben? Dit is de truc:
Edit je filmpje in iMovie, en doe alsof het een vierkant filmpje is. Bedenk dat alles buiten het vierkant er later af valt.
Exporteer je filmpje. Je hebt nu een filmpje met wellicht zwarte balken aan de zijkanten, waardoor het er misschien wel vierkant uitziet, maar het resultaat is nog altijd 16:9.
Open Keynote en maak een nieuwe presentatie aan. Kies bij je diaformaat 'Aangepast diaformaat' en geef dan de maat op die je wilt hebben. Bijvoorbeeld 1.000 bij 1.000 pixels.
Sleep je iMovie-filmpje in de presentatie. Plaats hem zo dat het vierkante deel van de video dat je wilt overhouden, precies op de pagina past. (De rest van het filmpje valt er dus af.)
Exporteer je presentatie naar een film. Tadaaah: je hebt een vierkante video. Keynote kan een vierkante video maken en iMovie niet; het is te idioot voor woorden. Maar op deze manier werkt het wel.
Tot slot... Wat zegt Jack?
Ik zit op een Barcelonees dakterras en terwijl ik dit slotwoord tik op een iPad 2018 met toetsenbord, denk ik aan de PowerBook 100 waarop ik in 1993 in een Barcelonees appartement werkte. Ik meen dat ik al Route 66 had, een routeplanner die het Europees wegennet afdrukte als het web van een dronken spin. Wat een luxe was dat, 28 jaar geleden.
Je zou de iPad net als die PowerBook een uitgeklede Mac kunnen noemen, maar dat ligt bij de iPad niet aan de hardware, maar aan de software. Ik snap waarom iPadOS een dwingeland is. Maar ik ben een Mac-man. Ik hou ervan om in het inwendige van macOS te kijken, dingen aan te passen, problemen op te lossen zonder een volledige reset. Volgende week kan ik weer fluitend fotoshoppen en pagina’s opmaken in InDesign. Maar ik zal me er ook op betrappen dat ik voortdurend dingen op het scherm aantik.
– Jack Nouws, Macfundamentalist
Volgende week dinsdag verschijnt de members-only editie van MacFan. De eerstvolgende reguliere nieuwsbrief verschijnt op 6 juli.